WebGazer.js - theo dõi chuyển động mắt của người dùng trên Website
Note: This post is over 10 years old. The information may be outdated.
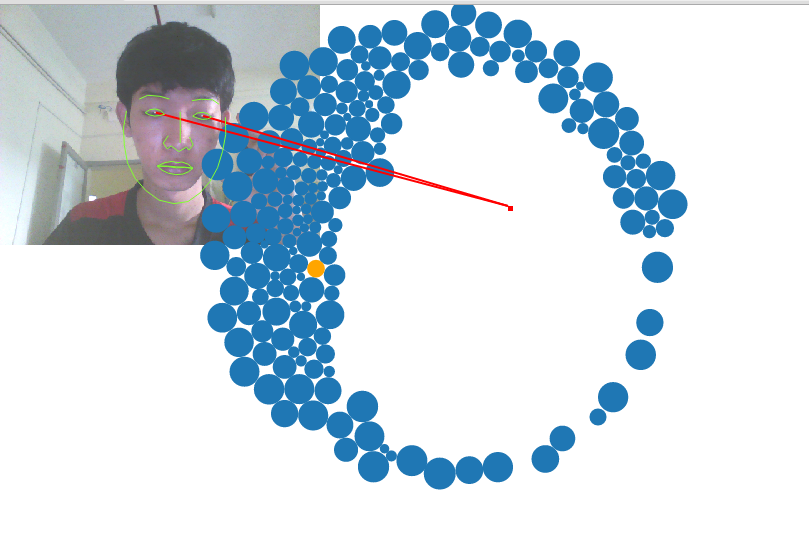
WebGazer.js là thư viện viết bằng Javascript, theo dõi mắt người dùng, xác định điểm trên màn hình mà người dùng đang chú ý đến. Thư viện xử lý real-time, chạy trực tiếp trên trình duyệt, sử dụng webcam để nhận diện và không cần phải gửi video về server.

Các chức năng nổi bật
- Tính toán Realtime trên hầu hết các trình duyệt (Chrome, Firefox, Opera, Edge).
- Không cần thiết bị chuyên dụng, chỉ cần sử dụng Webcams.
- Tự training (huấn luyện), điều chỉnh bằng cách click và di chuyển chuột.
- Tích hợp và sử dụng đơn giản.
- Dự đoán được nhiều điểm nhìn.
Sử dụng
Thêm webgazer.js vào website:
<!-- Note: RawGit CDN is deprecated. Use npm or download the library directly from GitHub -->
<script src="https://cdn.rawgit.com/brownhci/WebGazer/master/build/webgazer.js" type="text/javascript"></script>
webgazer.begin() cho phép bắt đầu thu thập dữ liệu để training cho mắt.
webgazer.setGazeListener(function(data, elapsedTime) {
if (data == null) {
return;
}
var xprediction = data.x; //these x coordinates are relative to the viewport
var yprediction = data.y; //these y coordinates are relative to the viewport
console.log(elapsedTime); //elapsed time is based on time since begin was called
}).begin();
// Lấy dữ liệu prediction realtime
var prediction = webgazer.getCurrentPrediction();
if (prediction) {
var x = prediction.x;
var y = prediction.y;
};
Xem thêm hướng dẫn sử dụng chi tiết tại trang chủ: https://webgazer.cs.brown.edu/#usage Hoặc ví dụ: https://webgazer.cs.brown.edu/#examples
Chống chỉ định với ai bị mắt hí, mắt híp hay mắt lé!