Pricetrack: theo dõi giá và cashback (by Firebase)
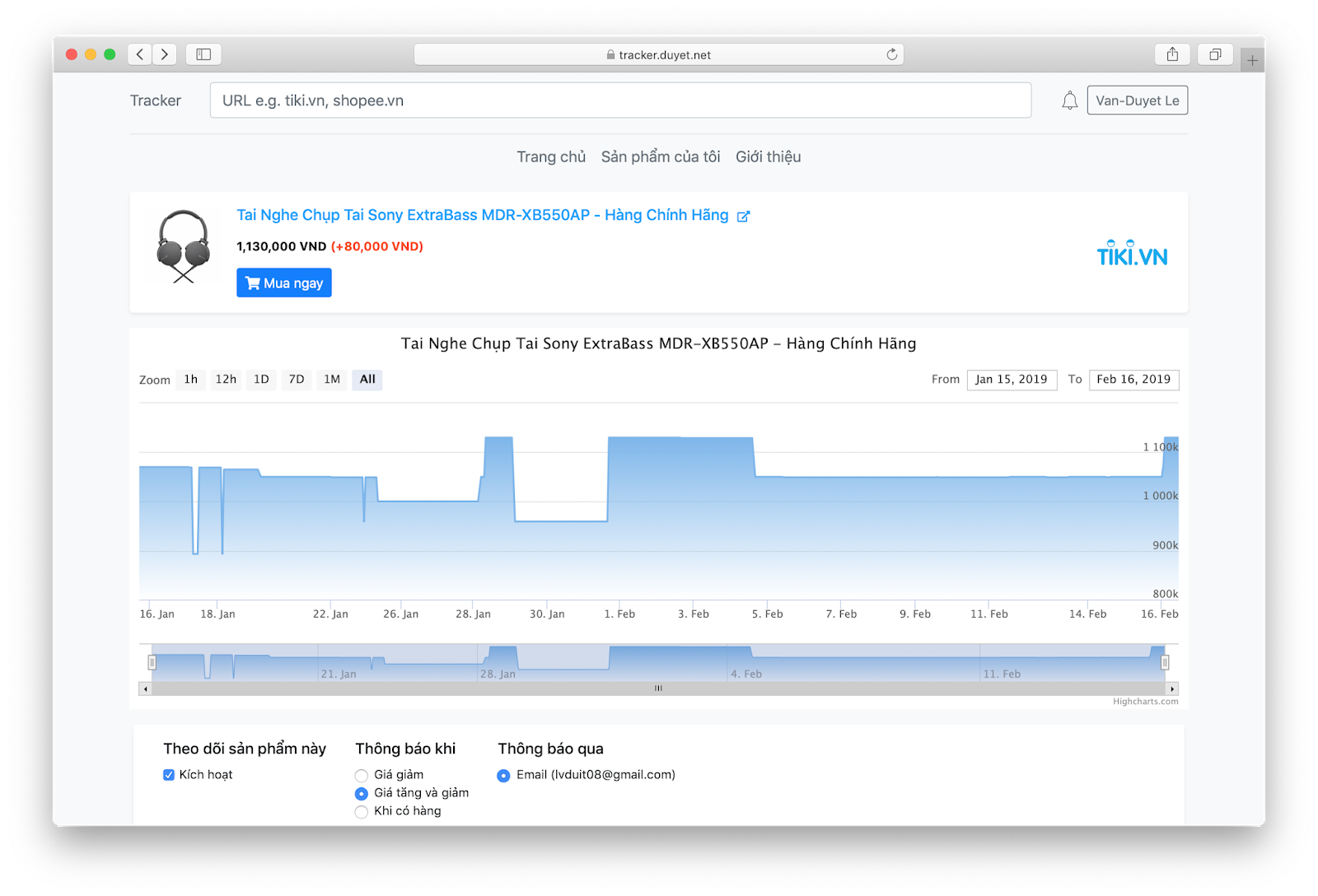
Pricetrack (https://pricetrack.web.app) là một side project nhỏ của mình với chức năng theo dõi giá liên tục từ các trang TMDT (tiki.vn, shopee.vn, ...), thông báo và cashback hoàn tiền.
Vì hay mua sắm nên pricetrack giúp mình check được giá ảo lên xuống thất thường, hoặc track khi nào có khuyến mãi thì mua.
Khi giá thay đổi, giảm hoặc dưới ngưỡng mong muốn, tracker sẽ alert thông qua email hoặc push notification qua trình duyệt. Được build hoàn toàn từ Firebase của Google, trong lúc mình test các dịch vụ của nền tảng này thì pricetrack ra đời.
Update 2021: Sau một thời gian thì chi phí cho Firebase khá tốn kém, như một số bạn đã báo trước với mình như thế. Vì project này mình muốn thử các tính năng của Firebase thôi, do đó mình đã cho dừng một số API crawling. Khi có thời gian mình sẽ refactor tại với một infra mới hiệu quả và ít tốn kém hơn.
Các service pricetrack sử dụng bao gồm:
- Backend: Firebase Functions (Nodejs 8.x) với chức năng Serverless như AWS Lambda
- Database: Firestore
- Frontend: Firebase Hosting (+ GatsbyJS Framework) + Firebase Authentication
Demo: https://pricetrack.web.app hoặc https://tracker.duyet.net
Source code: https://github.com/duyet/pricetrack
Pricetrack hoạt động như thế nào?
- User đăng nhập vào frontend. Thêm các URL sản phẩm cần theo dõi
- Các worker (thực chất là firebase functions) sẽ chạy định kỳ 15 phút, crawl và lấy thông tin sản phẩm bao gồm giá, tên, tồn kho, ...
- Nếu có thay đổi sẽ trigger function alert theo thông tin trên Firestore DB.
- Chức năng cashback hoàn tiền được cung cập bởi Accesstrade
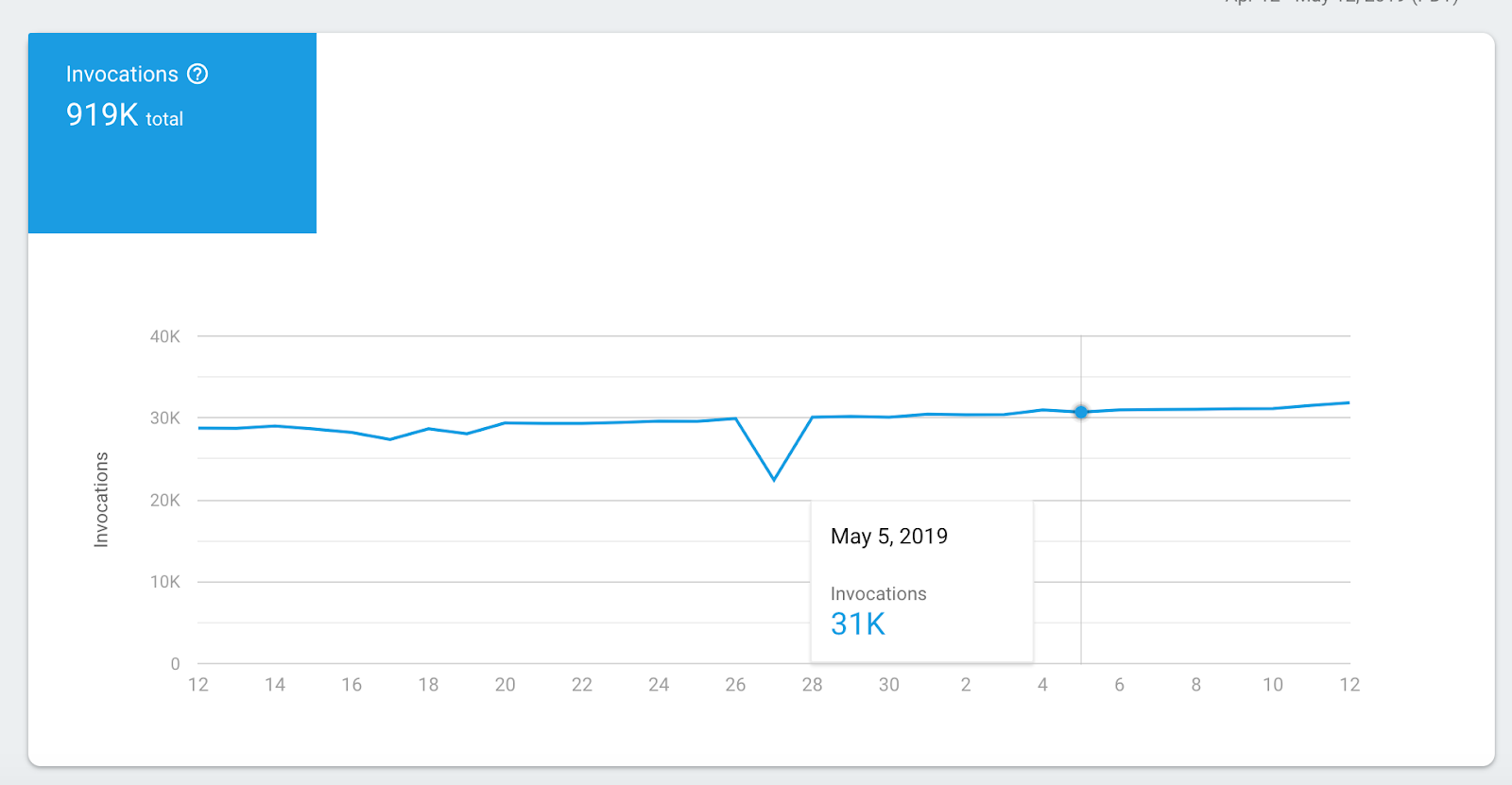
Mỗi URL chạy 15 phút, với số lượng nhỏ tầm 500 urls trên hệ thống này thì chi phí gọi functions và read/write Firestore cũng cần được quan tâm. Mình có dự định move các worker này sang các platform khác tiết kiệm hơn. Serverless chưa chắc là đã ít tốn kém hơn truyền thống.
Với khoản 300 urls mình tốn hơn 31.000 lần gọi functions một ngày
Nếu có thời gian mình sẽ có một bài chi tiết để build pricetracker trên Firebase step-by-step, nhược điểm và khó khăn khi sử dụng Firebase. Sau đây là screenshot quảng cáo.